
Avec ce tutoriel Photoshop, nous allons voir comment écrire un texte avec une image grâce à Photoshop.
Après avoir ouvert Photoshop et sélectionné la photo que vous souhaitez utiliser, il vous reste à suivre les étapes suivante. Si vous n’avez pas de photo utilisable pour ce tutoriel, vous pourrez en trouver dans les banques d’images gratuites et libres de droit recensées dans ce blog. Pour ce tutoriel Photoshop, vous pouvez également utiliser des textures selon l’effet que vous souhaitez donner à votre photomontage.
Etape 1 – tutoriel Photoshop : Créer un nouveau document
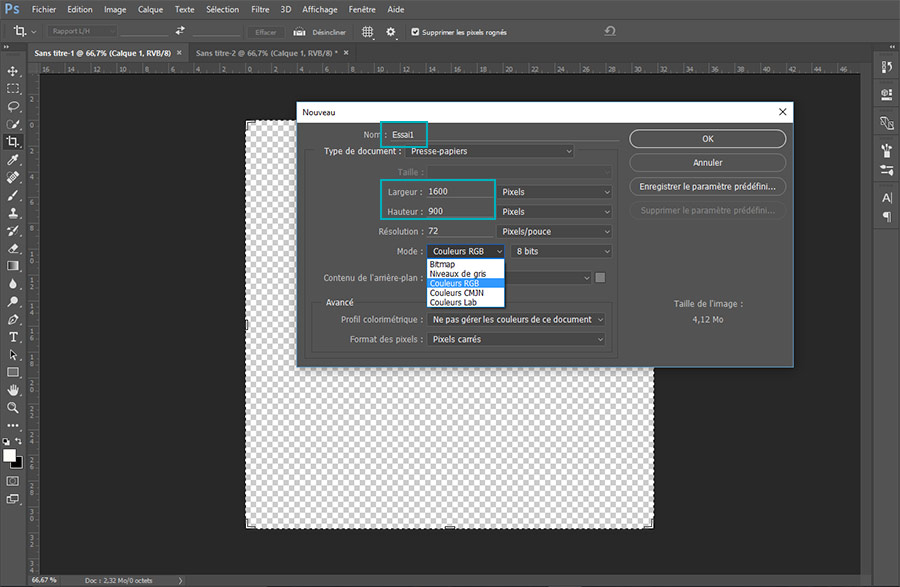
Pour la première étape de ce tutoriel Photoshop, il faut créer un nouveau document et pour cela, dans le menu, il vous suffit d’aller dans : Fichier > Nouveau.
Une fenêtre apparaît et vous devez renseigner :
- Nom du document
- Taille du document
- Résolution : 72 ppi pour le web et 300 ppi pour un document destiné à l’impression,
- Mode : RVB pour le web et CMJN pour du print (impression).

Etape 2 – tutoriel Photoshop : Ecrire le texte
Pour cela, il vous suffit d’utiliser le raccourci clavier « T » ou de cliquer sur l’icône représentant un « T » dans la barre d’outils de gauche de l’espace de travail de Photoshop.
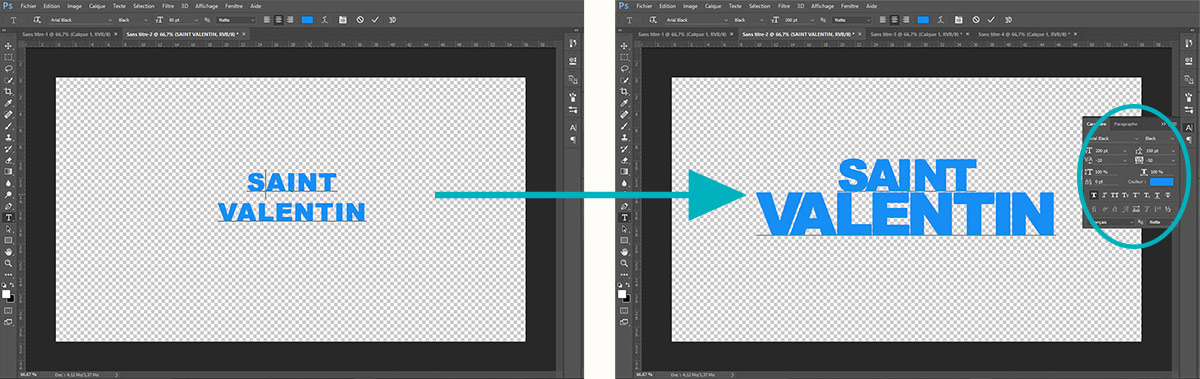
Ecrivez votre texte et mettez-le en forme grâce à la fenêtre « Caractère » qui apparaîtra si vous cliquez sur l’icône « A » situé à droite de votre espace de travail.

Grâce à cette fenêtre, vous pourrez changer la taille de la police, la police elle-même, l’interlignage, l’espace entre les lettres, etc.
Astuce :
Afin de mettre en valeur l’image avec laquelle vous souhaitez écrire votre mot ou message, je vous conseille de rapprocher les lettres au maximum. Cependant, l’outil « Caractère » connaît des limites. Il vous faudra alors très probablement travailler indépendamment chaque espace inter-caractère.Pour cela, maintenez la touche « Alt » (pour les PC) ou « Option » (pour les Mac) et bougez vos lettres avec les flèches « droite » et « gauche ». Le résultat final sera plus fin et agréable visuellement.
Etape 3 – tutoriel Photoshop : Insertion de l’image
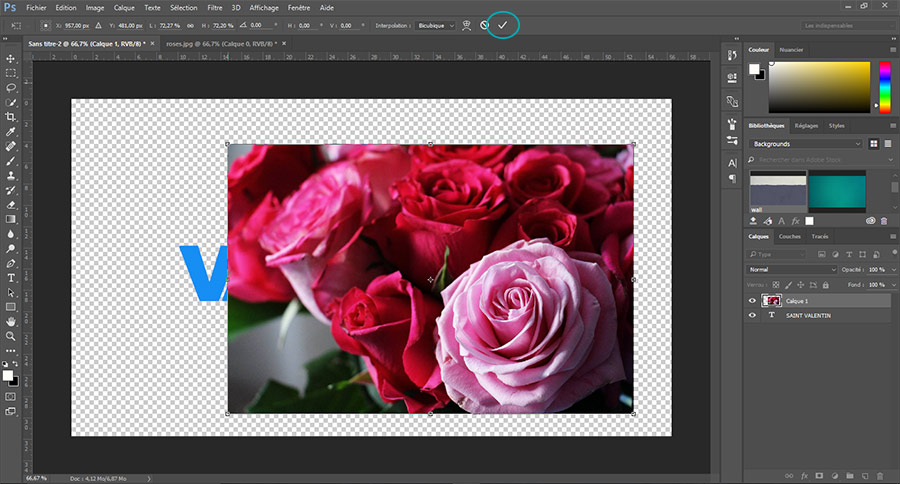
Dans cette étape, importez l’image que vous souhaitez utiliser dans Photoshop puis faites-la glisser sur le document en cours. Elle apparaît alors sur votre texte. Pour modifier sa taille afin qu’elle corresponde à celle de votre texte, faites :
- « Ctrl+T » (pour les PC) ou « Cmd+T » (pour les mac),
- Tirez un coin de votre photo tout en maintenant la touche « Shift » afin de garder les proportions,
- Et validez dans Photoshop

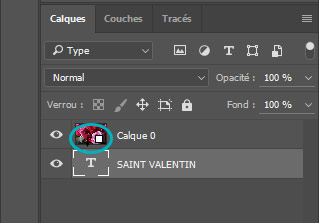
Quand ces détails sont réglés, il vous suffit de faire un masque d’écrêtage pour que l’image prenne la forme du texte qui se trouve en dessous.
 Pour cela, il suffit de placer la souris sur le calque de la photo et, en maintenant la touche « Alt » ou « Option » appuyée, de la faire glisser doucement vers la calque du texte. Un signe apparaît (un carré blanc et une flèche noire) ; c’est à ce moment précis qu’il faut cliquer.
Pour cela, il suffit de placer la souris sur le calque de la photo et, en maintenant la touche « Alt » ou « Option » appuyée, de la faire glisser doucement vers la calque du texte. Un signe apparaît (un carré blanc et une flèche noire) ; c’est à ce moment précis qu’il faut cliquer.
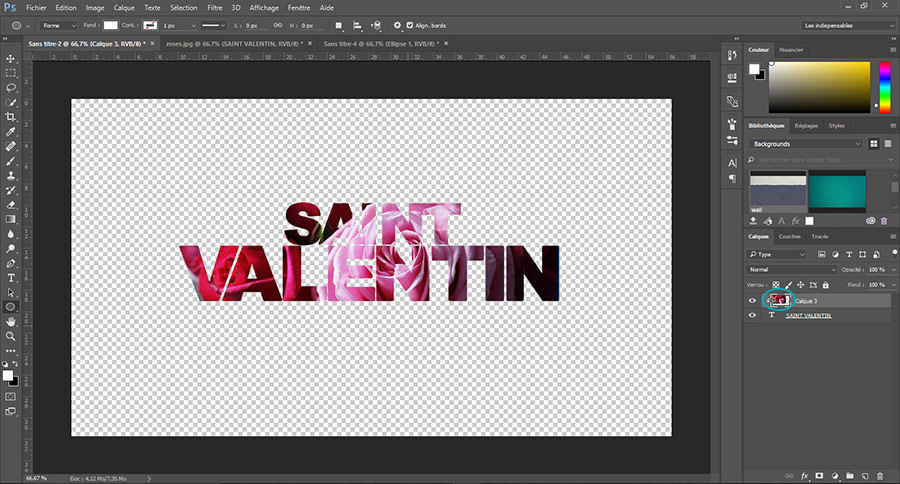
Résultat : La photo est incorporée dans le texte mais vous pouvez encore la déplacer pour trouver la meilleure vue possible.

Etape 4 – tutoriel Photoshop : Mise en forme
Cette étape permet de mettre en forme le texte malgré la présence du masque d’écrêtage.
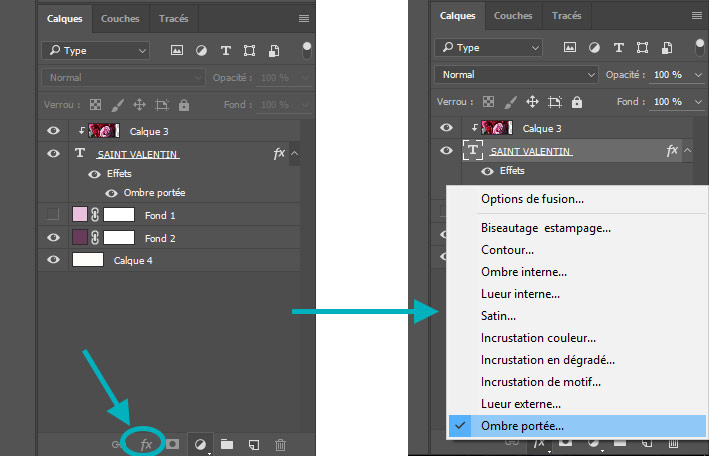
Par exemple, j’ai choisi de lui faire une ombre portée puis de modifier la couleur de fond. Pour cela, rien de plus simple. Il suffit de cliquer sur le calque du texte dans la fenêtre des calques, puis sur les styles « fx » et de sélectionner « Ombre portée ». Une fenêtre s’ouvre et vous n’avez plus qu’à choisir les réglages en fonction de vos attentes.

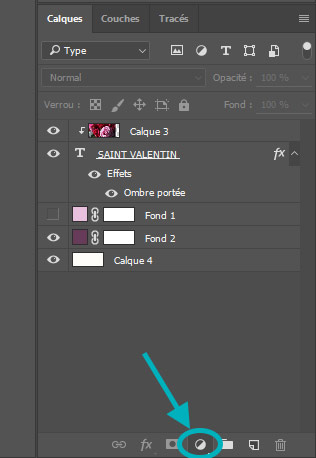
 Pour la couleur de fond, la manipulation est encore plus simple puisque, dans la fenêtre des calques, vous devez sélectionner le calque de fond puis cliquer sur l’icône des calques de réglage et sélectionner « Couleur unie ».
Pour la couleur de fond, la manipulation est encore plus simple puisque, dans la fenêtre des calques, vous devez sélectionner le calque de fond puis cliquer sur l’icône des calques de réglage et sélectionner « Couleur unie ».
Astuce
Une fenêtre vous propose de choisir une couleur. Je vous conseille de la choisir en utilisant la pipette sur le photo qui compose votre texte. Cette méthode vous permet d’avoir une couleur parfaitement adaptée à votre motif. Vous pouvez ainsi tester plusieurs couleur et les conserver en créant pour chacune un calque spécifique.
Résultat
Avec plusieurs tests de couleurs de fond, le résultat obtenu est le suivant. De plus, avec cette méthode, le texte reste modifiable tout en gardant la mise en forme.


A vous de jouer maintenant 😉






