
Même si 2018 est déjà bien entamé, on peut encore dire qu’en UX Design comme en webdesign, les tendances pour cette année suivront celles de 2017 qui a fait la…

Même si 2018 est déjà bien entamé, on peut encore dire qu’en UX Design comme en webdesign, les tendances pour cette année suivront celles de 2017 qui a fait la…

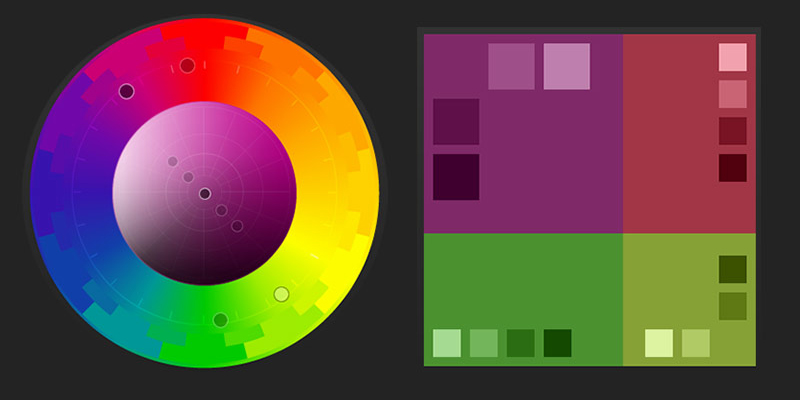
Infos sur le Webdesign aujourd’hui Quand on doit créer un webdesign, il faut bien sûr tenir compte des règles techniques à respecter mais aussi des contraintes liées au cahier des…

Pour réaliser un webdesign, plusieurs étapes sont nécessaires en amont pour s’assurer que celui-ci sera en accord avec les codes et les tendances web du moment. Cela passe bien entendu par…

Il n’y pas d’extrait, car cet article est protégé.

UX design et méthode de maquettage de site web Dans un projet web ou de refonte de site, avant la réalisation du webdesign, il est nécessaire de réfléchir à l’expérience…

Afin de réaliser des webdesign dans l’air du temps, il est indispensable de faire une veille perpétuelle, comme je l’ai déjà expliqué dans l’article traitant des sources d’inspiration de webdesign en…

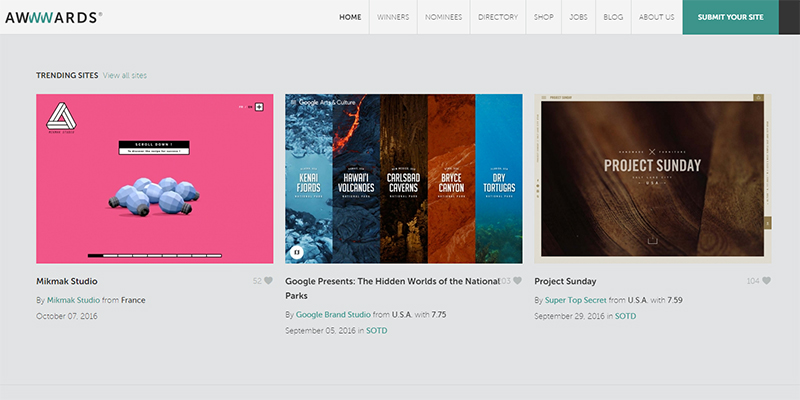
Qui dit création, dit obligatoirement inspiration. Qu’il s’agisse de mode, de cuisine, de design ou de web, nous avons besoin de nous nourrir de toutes sortes de visuels pour trouver…

Si vous êtes débutant ou si vous avez besoin de gagner du temps sur la création de votre site web, vous pouvez opter pour la solution simple de prendre un…

Pour mon premier article, je souhaite partager avec vous les meilleures sources de tutoriels gratuits pour se former sur l’outil Photoshop. Ce logiciel est incontournable pour réaliser de fabuleux webdesign…