
Même si 2018 est déjà bien entamé, on peut encore dire qu’en UX Design comme en webdesign, les tendances pour cette année suivront celles de 2017 qui a fait la…

Même si 2018 est déjà bien entamé, on peut encore dire qu’en UX Design comme en webdesign, les tendances pour cette année suivront celles de 2017 qui a fait la…

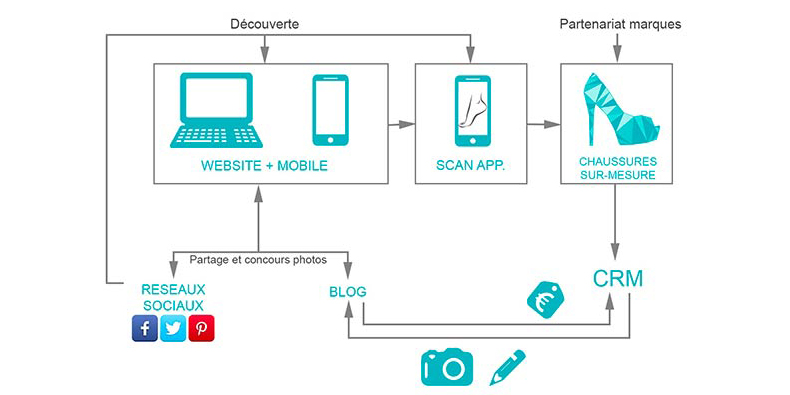
UX design et méthode de maquettage de site web Dans un projet web ou de refonte de site, avant la réalisation du webdesign, il est nécessaire de réfléchir à l’expérience…