
Même si 2018 est déjà bien entamé, on peut encore dire qu’en UX Design comme en webdesign, les tendances pour cette année suivront celles de 2017 qui a fait la part belle aux visuels de qualité (images et vidéo) et à une expérience utilisateur toujours plus fluide et intuitive.
Dans cette article, nous avons choisi de vous parler plus particulièrement de 10 tendances qui vont marquer 2018.
1. Le cinémagraph, un atout pour le webdesign
 Apparu déjà en 2017, l’utilisation du cinemagraph va s’intensifier en 2018. Il s’agit d’un mélange entre image et vidéo tournant en boucle et qui sera incorporé sous forme de gif animé dans les sites web et landing pages. L’originalité d’un tel procédé est que seule une infime partie de l’image est animée. Nous avons déjà pu en voir notamment dans les newsletters de nos grandes marques préférées. Il a d’ailleurs été noté que cette technique permet d’augmenter le taux de clic de 25% sur un emailing par rapport à un emailing sans animation.
Apparu déjà en 2017, l’utilisation du cinemagraph va s’intensifier en 2018. Il s’agit d’un mélange entre image et vidéo tournant en boucle et qui sera incorporé sous forme de gif animé dans les sites web et landing pages. L’originalité d’un tel procédé est que seule une infime partie de l’image est animée. Nous avons déjà pu en voir notamment dans les newsletters de nos grandes marques préférées. Il a d’ailleurs été noté que cette technique permet d’augmenter le taux de clic de 25% sur un emailing par rapport à un emailing sans animation.
En effet, par son attractivité et son effet de nouveauté, le cinemagraph augmente l’intérêt de l’internaute et permet de focaliser son attention sur un point précis.
Attention toutefois à son poids : il est important, en terme d’UX design et de SEO, de veiller à ce que le poids du cinemagraph n’augmente pas de manière significative le temps de chargement de la page web.
2. L’image : contenu prioritaire
Comme nous le savons, le cerveau a tendance à retenir plus facilement les images que le texte. Les visuels sont aussi beaucoup plus parlant qu’un long discours. Pour cela, il est évident que l’utilisation d’images (photographie, vidéo, illustration) reste pertinente dans la conception de site web en 2018.
Ainsi, pour attirer l’attention de l’internaute et vous démarquer de la concurrence, il est important de lui offrir des visuels uniques et qui vous ressemblent plutôt de de faire appel à des banques d’images plus impersonnelles, qu’il s’agisse de photographie ou d’illustration. Il est donc préférable de faire appel à des professionnels tels que photographes ou illustrateurs qui ont un style propre qui pourra vous séduire et donc séduire votre clientèle.
De même, la vidéo et l’animation 3D sont encore largement utilisées et permettent de rendre plus attrayante la présentation d’une entreprise ou d’un produit qu’un long bloc de texte.
3. Les couleurs vives
 2018 voit le grand retour des couleurs vives et dynamisantes. Ce n’est pas pour rien que l’Ultra-violet est la couleur Pantone 2018 ! Ce qui n’est pas pour nous déplaire 😉
2018 voit le grand retour des couleurs vives et dynamisantes. Ce n’est pas pour rien que l’Ultra-violet est la couleur Pantone 2018 ! Ce qui n’est pas pour nous déplaire 😉
Les webdesigners osent les couleurs « flashy » pour les marques qui veulent être originales et marquer les esprits.
4. Retour du dégradé
 Après quelques années de Flat Design, parfois jugé un peu trop froid et manquant de profondeur, les dégradés, plus élégants, sont de retour. En effet, depuis 2016, certaines marques comme Apple ou Instagram ont modifié leur identité visuelle pour y intégrer de larges dégradés de couleurs. Que ces dégradés soient utilisés pour la création de logos ou en superposition sur de larges visuels, cette tendance se confirme encore cette année.
Après quelques années de Flat Design, parfois jugé un peu trop froid et manquant de profondeur, les dégradés, plus élégants, sont de retour. En effet, depuis 2016, certaines marques comme Apple ou Instagram ont modifié leur identité visuelle pour y intégrer de larges dégradés de couleurs. Que ces dégradés soient utilisés pour la création de logos ou en superposition sur de larges visuels, cette tendance se confirme encore cette année.
Du point de vue de l’UX Design, il est nécessaire de faire attention à la lisibilité des textes qui sont apposés sur ces dégradés et, par mesure de précaution, de ne pas y associer de contenu informatif important.
5. Typo massives
 Toujours dans le but d’aller au plus simple et au plus rapide, les items de menus sont de plus en plus courts, les phrases d’accroche le sont tout autant. Ainsi, afin de faciliter la lecture de l’internaute, les typo sont de plus en plus épaisses pour ce type de textes. Elles attirent le regard, se lisent en un clin d’oeil et permettent une action plus rapide.
Toujours dans le but d’aller au plus simple et au plus rapide, les items de menus sont de plus en plus courts, les phrases d’accroche le sont tout autant. Ainsi, afin de faciliter la lecture de l’internaute, les typo sont de plus en plus épaisses pour ce type de textes. Elles attirent le regard, se lisent en un clin d’oeil et permettent une action plus rapide.
Ces typo massives sont utilisées pour attirer l’attention de l’internaute qui a pris l’habitude de lire les pages web en diagonale pour gagner du temps. Il est à la recherche des mots importants qui lui aideront à comprendre rapidement le contenu de ces pages.
Les typo massives sont donc à privilégier pour des titres, des textes courts, des slogans et les items de menus (quand il y en a peu).
6. Nouveau format d’image : SVG
Le développement du rôle de l’UX Design dans la création des sites web ainsi que de la qualité des écrans disponibles sur le marché (avec l’arrivée des écrans Retina) a augmenté notre exigence en terme de qualité d’images. Les images JPG, PNG et GIF correspondant à des formats compressés, elles subissent des pertes de qualité non négligeables. Nous avons donc de plus en plus tendance à utiliser des formats nous permettant de conserver les propriétés et la qualité des images sans impacter le temps de chargement des pages web. Dans cette optique, le format SVG (Scalable Vector Graphic) sera probablement le format le plus utilisé lors de la conception de sites web en 2018, notamment pour les icônes.
En effet, quelle que soit la taille ou la résolution d’écran, les logos, icônes et autres graphiques conservent une qualité irréprochable. De plus, ce format gère parfaitement les effets de transparence, de filtre et d’animation.
De plus, trois types d’objets graphiques sont permis avec ce format : images, textes et formes vectorielles.
7. UX design : les interactions
 Avec l’avancée des technologie et de l’importance de l’UX Design, les sites internet proposent de réelles expériences utilisateur qui permettent un engagement de l’internaute dans sa navigation. L’animation par l’interaction est le meilleur moyen de faire participer les visiteurs.
Avec l’avancée des technologie et de l’importance de l’UX Design, les sites internet proposent de réelles expériences utilisateur qui permettent un engagement de l’internaute dans sa navigation. L’animation par l’interaction est le meilleur moyen de faire participer les visiteurs.
Ainsi, plus l’expérience utilisateur est originale et agréable, plus le temps passé sur chaque page du site est long et meilleur sera l’engagement des internautes.
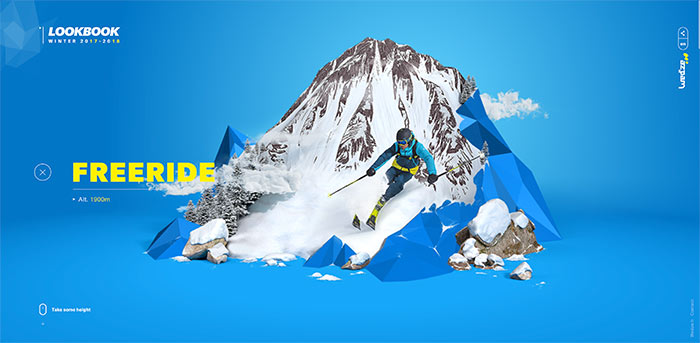
Par exemple, les animations déclenchées par le scroll de la page invitent les visiteurs à faire défiler les pages du site et ont pour but d’augmenter le taux de conversion, à l’image du LookBook Winter de Wed’ze.
Il existe également des micro-interactions qui correspondent à de subtils mouvements déclenchés par l’action de l’internaute, comme, par exemple, le « saut » du caddie déclenché par l’ajout d’un produit dans le panier virtuel de l’utilisateur.
Très appréciées en UX design, ces micro-interactions permettent également d’améliorer l’expérience utilisateur de l’internaute en lui donnant un feedback immédiat sur l’action qu’il vient de réaliser et ainsi le rassurer. Ces micro interactions doivent être subtiles car elles doivent être à la fois visibles, discrètes et explicites.
8. Design asymétrique
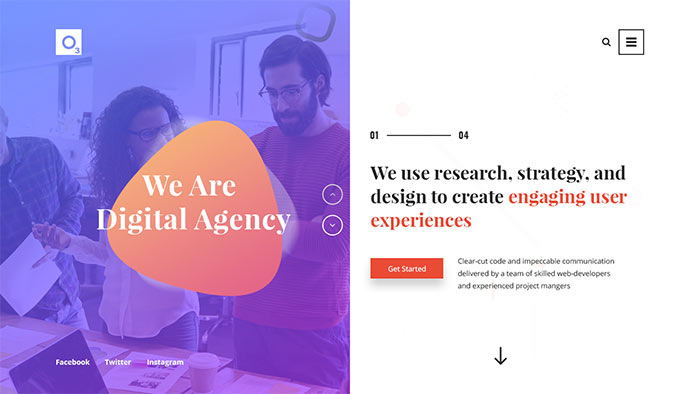
 Sur une page web, le design asymétrique consiste à mettre en place de manière non symétrique mais équilibrée différents blocs d’éléments (images, texte…), donnant ainsi plus de liberté à la créativité.
Sur une page web, le design asymétrique consiste à mettre en place de manière non symétrique mais équilibrée différents blocs d’éléments (images, texte…), donnant ainsi plus de liberté à la créativité.
Le contenu est segmenté permettant ainsi à l’internaute de se concentrer plus longtemps sur le contenu de la page et améliorant l’expérience utilisateur…si et seulement si un équilibre est respecté dans la page afin d’éviter toute confusion.
En effet, les blocs de texte et les espaces doivent s’équilibrer avec les images afin d’obtenir une page fluide et esthétique.
9. Ecran partagé ou split screen
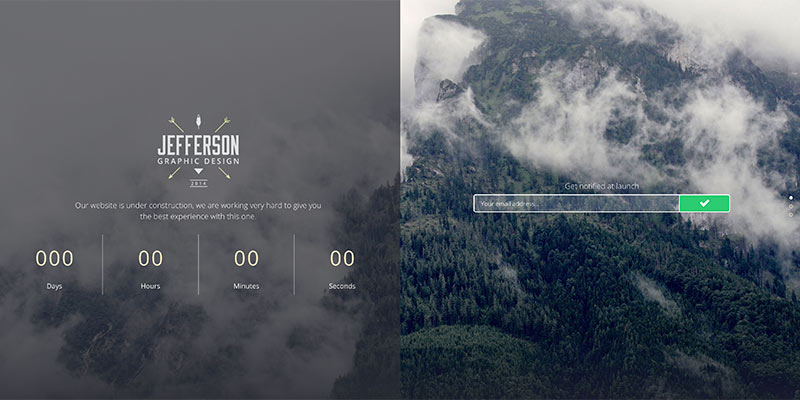
 L’écran partagé est comme son nom l’indique un écran « coupé » en deux afin de créer deux espaces différents permettant de véhiculer deux messages simultanément.
L’écran partagé est comme son nom l’indique un écran « coupé » en deux afin de créer deux espaces différents permettant de véhiculer deux messages simultanément.
Très apprécié en UX Design, l’écran partagé offre une bonne expérience utilisateur d’un point de vue visuel quelque soit le support utilisé car l’interaction y est fluide et intuitive. Il est ainsi possible d’utiliser un bloc pour le titre et le visuel tandis que le contenu textuel sera dans le bloc adjacent.
10. UX design : Chatbot
Autrefois limité aux messageries, les chatbots se démocratisent pour apparaître sur toujours plus de site internet, voire même devenir des sites internet à part entière. Ces robots conversationnels interactifs offrent à l’internaute une expérience utilisateur simple et intuitive d’autant que l’interface est généralement réduite au strict minimum, se concentrant au maximum sur la qualité des réponses à apporter aux utilisateurs.
Ce système ressemble donc à une messagerie instantanée et permet à l’internaute d’obtenir des réponses à ses interrogations dans les plus brefs délais ; en revanche, il faut savoir qu’il est très difficilement indexable et cela est donc à prendre en compte dans sa stratégie SEO.






