
Infos sur le Webdesign aujourd’hui
Quand on doit créer un webdesign, il faut bien sûr tenir compte des règles techniques à respecter mais aussi des contraintes liées au cahier des charges du client ou encore des tendances en terme de graphisme et de l’expérience utilisateur.
En effet, le webdesign ce n’est pas que l’art d’associer des couleurs et des images sur un site Internet ; il doit tenir compte du style, de l’ergonomie et de l’UX Design pour faire de la visite des sites Internet, des expériences uniques.

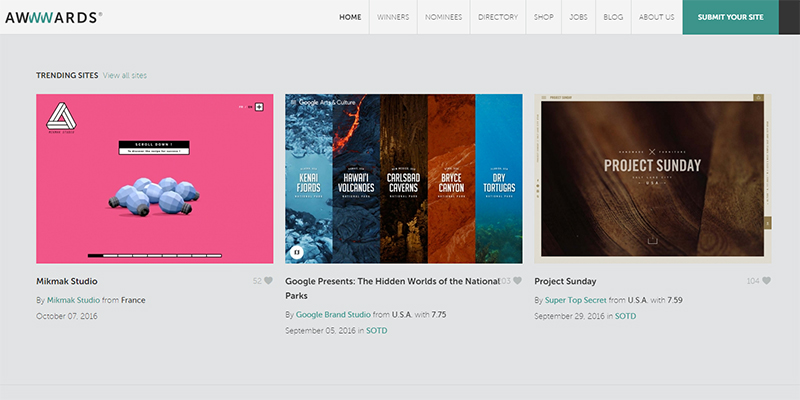
Voici donc une sélection des dernières tendances du web pour 2016 et les évolutions.
Il est vrai que le monde technologique est en pleine mutation avec le passage au tout mobile qui a accéléré et les interfaces qui ont dû s’adapter, le développement des objets connectés et l’arrivée des assistants vocaux.
Ce sont les GAFAM – pour Google, Apple, Facebook, Amazon et Microsoft – qui ont fait le webdesign d’aujourd’hui en optant pour le flat design , un style épuré, de grands visuels, des sites onepage et en plein écran, un grand retour de la typographie et surtout, le storytelling ! De plus, comme nous l’avons vu dans un autre article, les icônes ou pictogrammes sont encore largement utilisés.
Actus : les 5 tendances du webdesign en 2016
Les nouvelles tendances qui voient le jour ou se développent cette année sont :
- Le material design : l’ergonomie et l’esthétique ont été optimisés pour la mobilité. Le style est semi-flat, les couleurs chatoyantes, il joue sur les profondeurs et les animations. Il est basé sur le réalisme et la physique, unissant ainsi réel et virtuel. Lancé par Google, le material design aurait un impact positif sur le SEO. A bon entendeur !
- Le web immersif : c’est une autre façon de vivre le web. Nous parlons ici d’expérience utilisateur et non plus de navigation web. L’internaute participe à un « voyage immersif », sous forme de jeu le plus souvent, et qui marque son esprit à l’image de la campagne Petit ecolier de Lu en 2014 ou encore de Magnum plus récemment.
- La vidéo : c’est un levier d’acquisition de trafic très efficace, alors pourquoi s’en priver ? L’internaute préfère regarder une vidéo à la lecture d’un article. Aujourd’hui, elles sont intégrées dans les sites web.
- App first : après le responsive design et le mobile first, c’est au tour des applications mobiles d’être référentes. Ceci est lié au développement des appareils wearable.
- Smart data : les sites sont et seront ultra-personnalisés grâce à l’utilisation des data récoltées dans nos différents appareils (géolocalisation, habitudes de navigations…).
Ainsi, en prenant en compte ces informations sur les tendances du webdesign de 2016, il vous restera à réaliser un benchmark dans ce sens et à trouver l’inspiration grâce aux sites de référence en webdesign listés sur ce site web.






