
Pour réaliser un webdesign, plusieurs étapes sont nécessaires en amont pour s’assurer que celui-ci sera en accord avec les codes et les tendances web du moment. Cela passe bien entendu par un benchmark concurrenciel, d’une part, et par un benchmark sectoriel, d’autre part, qui permettront de connaître et respecter les codes du secteur d’activité des sites réalisés.
Dans un second temps, après avoir réalisé une études webmarketing et stratégique, le webdesigner doit également trouver l’inspiration même s’il réalise son site web à l’aide d’un CMS comme WordPress. Notez, au passage, que Voici un tutoriel pour vous aider à réaliser un site web avec WordPress.
Dans cet article, je partage mes sources d’inspiration aussi bien pour les sites web que les sites mobile first ou les applications mobiles.
Inspiration pour le webdesign
Souvent, les benchmarks concurrentiel et sectoriel réalisés en amont orientent déjà notre inspiration. Avec des visites de sites comme Pinterest et Behance, il est possible de booster son imagination et de se tenir informé des dernières tendances en matière de webdesign.
Pour autant, il existe quelques autres sources indispensables comme :

Mais surtout, il ne faut pas négliger les thèmes des différents CMS présents sur le marché (en ce qui me concerne, ce sera plutôt WordPress et Prestashop) qui offrent un panorama de tout ce qui se fait sur le web. Il ne faut donc pas hésiter à s’en inspirer !
Inspiration pour le design mobile
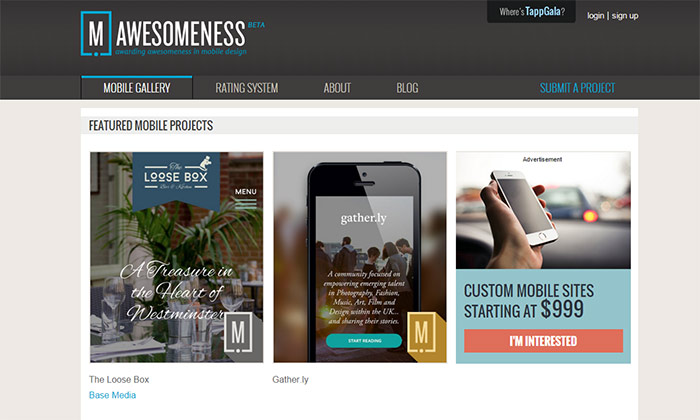
En ce qui concerne l’inspiration mobile, on retrouve des points communs à ceux cités plus haut comme Pinterest ou Behance mais j’utilise préférentiellement Mobile Awesomeness qui met en avant des designs mobile dans l’air du temps.

Si, vous aussi, vous souhaitez partager vos meilleurs sites d’inspiration, alors n’ hésitez pas à les laisser en commentaire.






