
Les bases du projet graphique
Aujourd’hui, ce tutoriel vous montre comment créer un reflet sur l’eau avec Photoshop.
Dans un premier temps, il vous faut sélectionner une photo comprenant un point d’eau comme un lac, un étang, une flaque ou un océan. Pour cela, vous pouvez vous aider des banques d’images que j’ai pu vous proposer dans les ressources web ou tester Unsplash.com, découvert plus récemment.
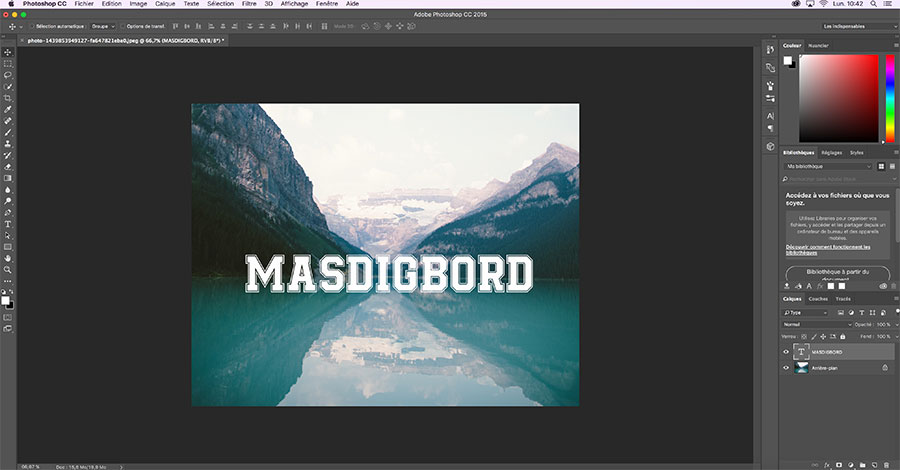
Dans un deuxième temps, ouvrez cette image dans photoshop et à l’aide de l’outil texte, écrivez votre texte, comme ici « Masdigbord » ou bien, placez y votre logo.

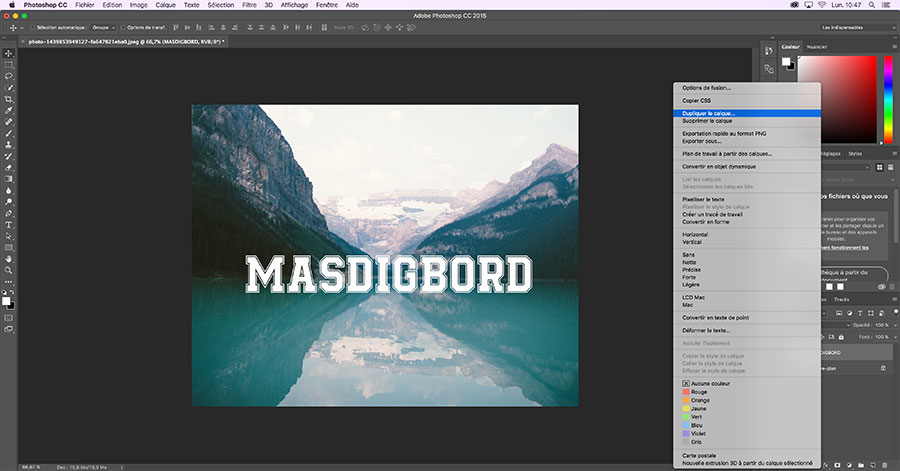
Si vous avez choisi d’écrire directement votre texte, vous aurez très certainement besoin de le modifier en cours de projet. Je vous conseille donc d’en faire un objet dynamique. Pour cela, faites un clic droit sur le calque de votre texte et choisissez « Dupliquer le calque ».

Une fenêtre va alors apparaître. Il vous faut donner un nom à ce nouveau calque mais aussi choisir si vous l’enregistrez sur l’image existante ou sur un nouveau document. Je vous invite donc à choisir l’option « Nouveau » comme indiqué sur la photo ci-dessous.

L’objet dynamique.
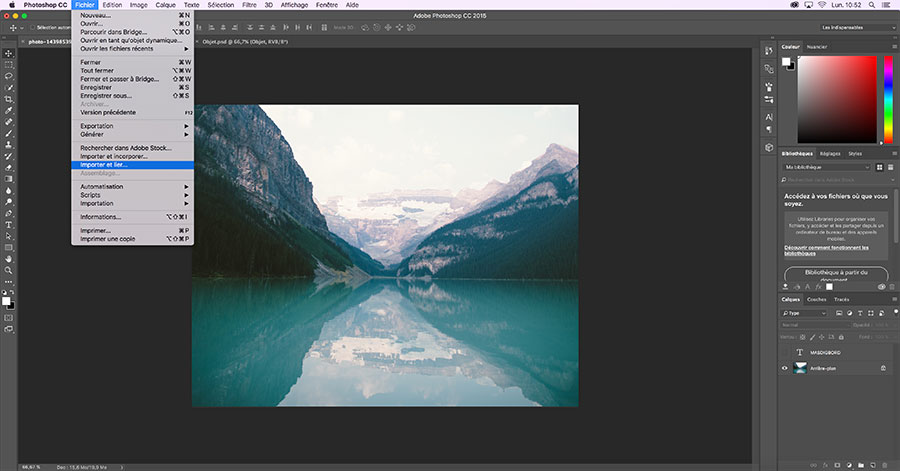
Enregistrez cette nouvelle image en .PSD dans le même dossier que le fichier PSD de votre projet. Ensuite, retournez sur le projet dans Photoshop pour supprimer le texte écrit directement sur l’image et y importer celui créé précédemment en objet dynamique.

Pour cela, rendez vous dans : Fichier > Importer et lier > sélectionnez votre fichier « Objet.psd » puis tapez « Entrée ». Répétez cette opération une deuxième fois pour ce qui correspondra au reflet dans l’eau.

Les transformations de calques.
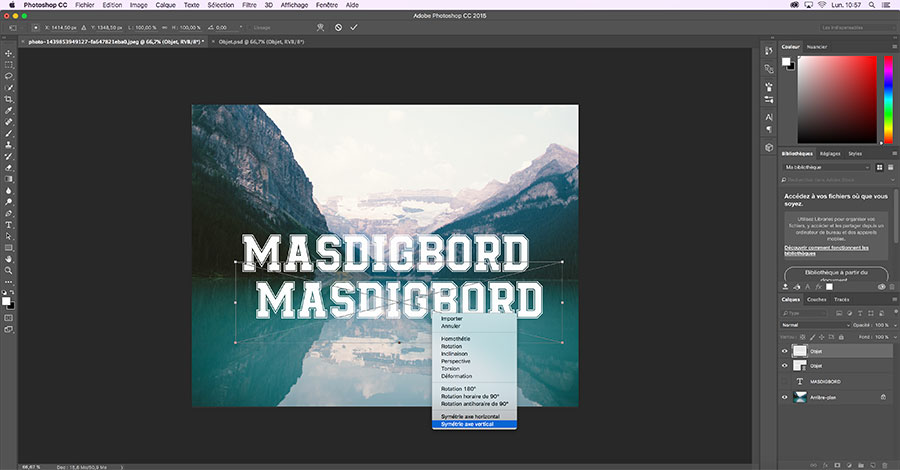
Sur le deuxième import, accédez aux fonctions de transformation manuelle en utilisant le raccourci clavier CTRL+T (pour les PC) ou CMD+T (pour les Mac) puis sélectionnez « Symétrie axe vertical ». Comme dans ce projet, votre logo prendra alors sa place de reflet, c’est à dire qu’il sera inversé par rapport à un axe horizontal (c’est la symétrie qui est verticale !) comme nous pouvons le voir sur la photo ci-dessous.

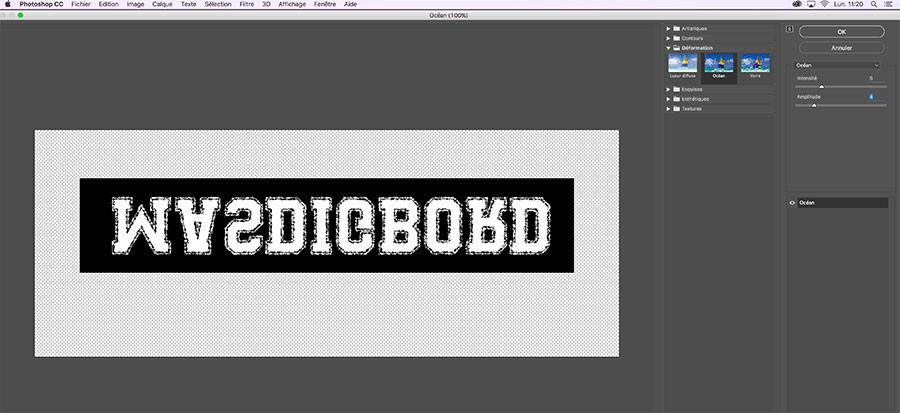
Notez que si vous modifiez l’objet dynamique, importé pour représenter ici le logo et son reflet, cela modifiera les deux images à la fois dans votre projet. Nous pouvons constater sur cette photo que le reflet est trop lisse et trop opaque pour ressembler à un réel reflet sur l’eau. Il faut donc ajouter des filtres sur le logo inversé afin de rendre réaliste notre photomontage. Au préalable, il faut vous rendre dans l’objet dynamique (objet.psd) et appliquer un fond noir à votre logo ou texte/forme, comme ici sur mon « Masdigbord », puis enregistrez.

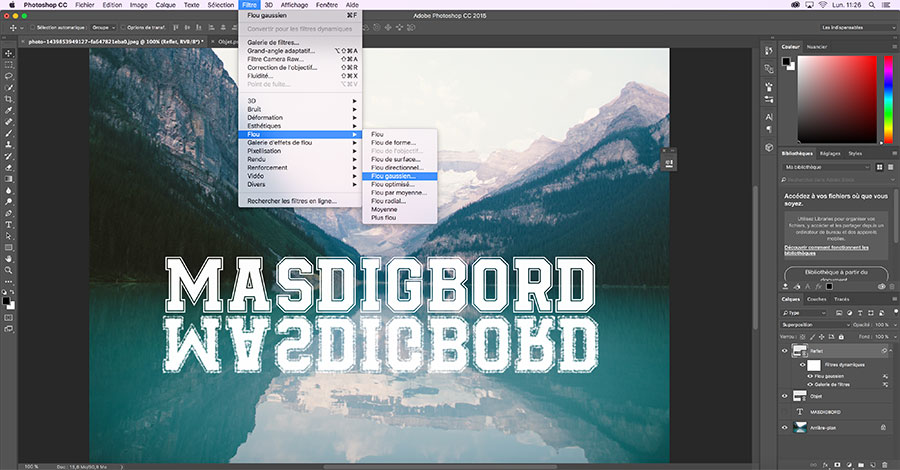
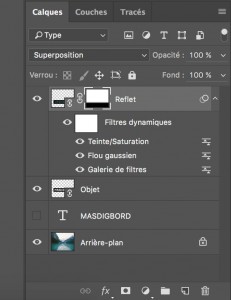
Vous verrez sur votre projet qu’un fond noir est apparu derrière votre forme/logo. Afin de le faire disparaître, je vous invite à modifier votre mode de fusion des calques : il faut le passer de « normal » à « superposition »; comme sur l’image ci-dessus. Ensuite, pour appliquer un effet de « vagues » sur le logo, allez dans : Filtre > Galerie de filtres > Déformation > Océan.

Il vous suffira ensuite de jouer avec les 2 curseurs « Intensité » et « Amplitude » pour avoir le niveau de déformation souhaité, c’est à dire celui qui correspond au mouvement sur l’eau visible sur la photographie. L’effet donne un peu de réalisme mais ce n’est pas suffisant, il faut aussi appliquer un flou gaussien pour « fondre » le reflet dans le décor !

Il faut savoir doser le flou gaussien pour ne pas l’exagérer et simplement apporter du réalisme à la photo ; par exemple, pour cette photo, l’effet de flou est monté jusqu’à 1,6. De plus, toujours dans le but de fondre le reflet dans l’eau, il faut en modifier sa couleur afin qu’il prenne la même que celle des reflets de la montagne.
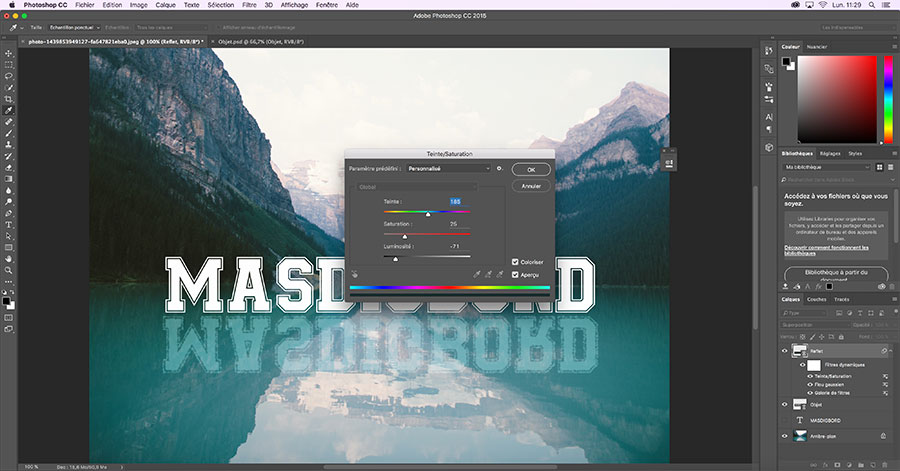
Pour cela, j’utilise le raccourci clavier CTRL+U ou CMD+U pour modifier les teinte/saturation. Cet effet ne s’appliquera ainsi que sur le reflet et non la totalité du projet graphique.

Afin d’apporter une couleur à du texte qui était blanc au départ, je vous suggère de cocher la case « Coloriser » et de jouer avec les curseurs jusqu’à l’obtention de l’effet et la couleur désirés. Sur l’image ci-dessus, on peut voir que cette étape permet d’incorporer le reflet dans notre photographie de manière réaliste.

Pour finir, il ne reste plus qu’à atténuer la hauteur du reflet. Pour cela, vous pouvez utiliser les masques de fusion.
Ajoutez-en un sur le calque du reflet et réalisez un dégradé noir vers blanc de bas en haut, ce qui aura pour but d’effacer une partie du reflet de manière uniforme.
Le but de toutes ces manipulations était de réaliser le reflet le plus réaliste possible d’une part et, d’autre part, de pouvoir modifier le document à la demande puisqu’on le sait bien, lors d’un projet graphique, on est très souvent amenés à faire des modifications en « cours de route » !
J’espère que ce nouveau tutoriel Photoshop vous aura apporté entière satisfaction et vous donne envie de l’essayer. Il me reste à vous souhaiter une bonne semaine et bonne création !
Un petit coup d’oeil sur le résultat final ?







