
UX design et méthode de maquettage de site web
Dans un projet web ou de refonte de site, avant la réalisation du webdesign, il est nécessaire de réfléchir à l’expérience utilisateur (UX) et donc de dessiner la structure du futur site internet. Ces pré-maquettes nous permettent de savoir où placer chaque élément, de penser les différents scénarii de parcours des internautes et de tester différentes versions. Donc avant de penser webdesign, aujourd’hui, on pense UX Design ou design d’Expérience Utilisateur. L’utilisateur est au centre du projet.
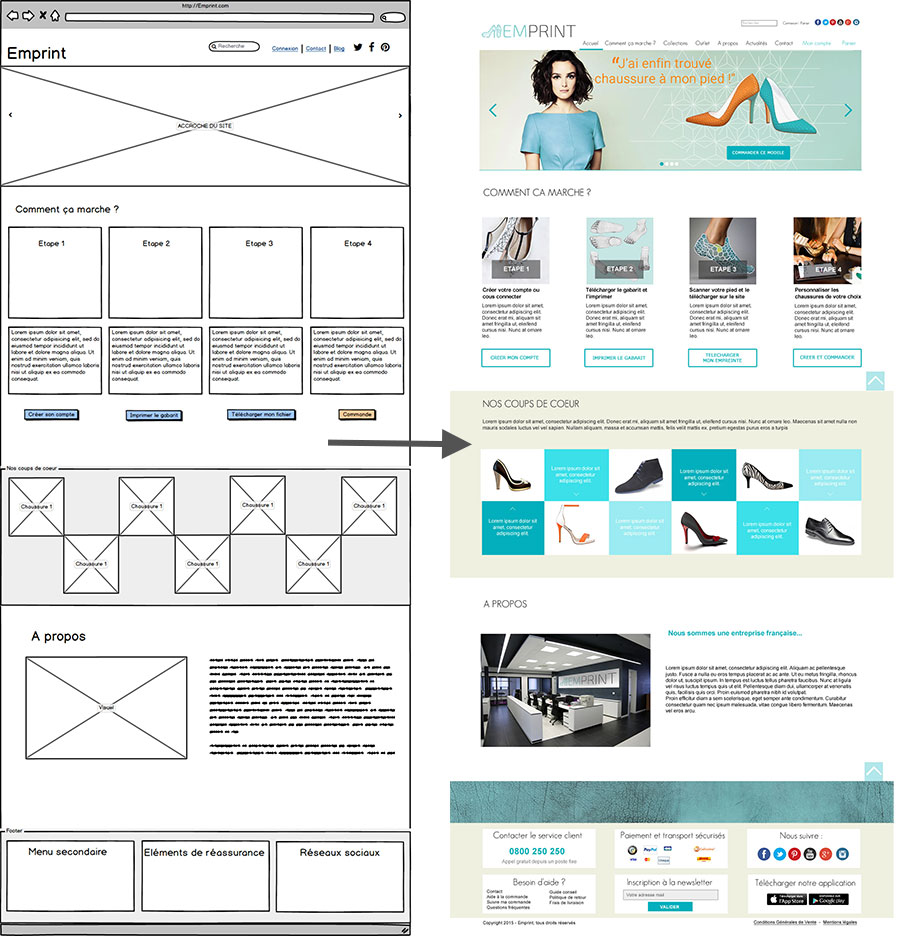
Vous pouvez voir ci-dessous, un exemple de wireframe réalisé avant la création du webdesign du site Emprint (projet personnel).

Etapes de l’UX Design d’un site web
1 – Maquettage papier ou wireframing
La première étape de création d’un site Internet consiste à dessiner l’arborescence du futur site comprenant toutes les pages avec leurs différents niveaux d’interactions. Nous sommes déjà entrés dans l’UX Design.
Lorsque l’arborescence est réalisée, l’étape suivante est le dessin de la structure des pages principales : on l’appelle structure filaire ou wireframe.
A cette étape, les différentes parties du site sont représentées par des blocs et chaque image est représentée par un rectangle. Ce type de maquette n’est pas très détaillée mais nous permet d’avoir une vision d’ensemble des différentes pages et de penser les moindres détails de la navigation et des interactions à mettre en place entre les différentes pages du futur site web.
Afin de nous faciliter cette étape, il existe différents outils que j’apprécie particulièrement :
- Une feuille de papier et un crayon : il est vrai qu’à l’ère du digital, on a tendance à les oublier mais ils sont pourtant très utiles pour la première phase de réflexion.
- Wireframe CC : il s’agit d’un outil en ligne. Dans sa version gratuite, on peut déjà réaliser des maquettes intéressantes.
- Balsamiq Mockup : c’est un logiciel payant très bien fait et intuitif. Il permet de réaliser rapidement des maquettes claires et de qualité.
- Photoshop ou Fireworks de la suite Adobe : ce sont des logiciels payants mais permettant d’être plus précis et d’ajouter de la couleur.
2 – Réalisation de l’UX design / webdesign
A partir du wireframe, la réalisation du webdesign est possible. Il correspond à la version illustrée de la maquette dessinée en filaire. Elle est très détaillée et comprend généralement les photographies, les logos et les typologies qui seront utilisés pour l’intégration du site web. En général, on en présente deux versions à notre client. La version choisie par ce-dernier pourra encore faire l’objet de quelques modifications mineures avant la réalisation du site Internet, comme cela a été le cas pour le site Emprint.
Là encore, il existe différents outils et leur choix dépend du webdesigner et de son affinité avec eux. Voici ceux que’j’utilise le plus souvent :
- Photoshop : qui est un logiciel de retouches photo très connu des photographes et des graphistes,
- Illustrator : qui est plus utilisé dans la création de logos, d’illustration, d’images vectorielles et fait aussi partie de la suite Adobe,
- Fireworks : qui peut être vu comme un mix entre Photoshop et Indesign, est très pratique pour réaliser des webdesigns. Le seul bémol est que la qualité des images que l’on exporte à partir de notre travail réalisé sur Fireworks est de moins bonne qualité que celles issues de photoshop ou Illustrator. D’ailleurs, Adobe ne semble pas vouloir continuer à développer ce logiciel puisqu’il est resté dans sa version CS6 même dans la suite Creative Cloud.
- 960 grid system : qui est un site proposant à la fois un framework CSS et des templates de grilles à utiliser dans différents logiciels tels que Photoshop, Fireworks ou même Gimp. Ces templates de grilles sont très utilisés en webdesign pour aligner des images, du texte et respecter les proportions dans la réalisation des sites web.
3 – UX design : Prototypage du site
Une fois le webdesign réalisé sur chaque page du futur site web et avant l’étape d’intégration web, il peut être utile de réaliser un prototype du site, notamment pour une présentation à un client. En effet, un prototype permettra de visualiser les différents parcours utilisateurs, les différentes interactions entre les pages ou simplement les effets que l’on souhaite faire apparaître sur le site.
Pour cette étape, il existe aussi des outils performants. Voici ceux que j’affectionne le plus :

- InVision : qui est un outil en ligne permettant de réaliser des prototypes de sites web et d’applications mobiles à partir des maquettes des différentes pages préalablement uploadées sur le site InVision. Cet outil est très utile et vraiment bluffant. C’est celui que j’utilise le plus.
- Flinto : là encore, c’est un outil en ligne qui a les mêmes fonctions qu’InVision. Ces deux outils ont l’avantage d’être collaboratifs et intuitifs.
- Fuid UI : qui est un outil en ligne très complet permettant directement le maquette et prototypage d’applications mobiles. Tout comme les deux précédents, il est très efficace.
- GifYoutube : cet outil en ligne est très utile pour convertir des portions de vidéos en gifs animés utilisables ensuite sur les maquettes. Effet whaou garanti !
A vous de jouer maintenant et bonne création !






