
Mockup : qu’est ce que c’est ?
Cette semaine, voici un mini-tutoriel pour apprendre à mettre en valeur vos créations graphiques pour vos présentations et vos rapports à l’aide d’un mockup. En effet, que vous ayez réalisé des supports de communication print comme des affiches, des flyers ou des catalogues ou bien des supports digitaux tels que sites web ou applications mobiles, il est préférable, pour vos présentations, de les mettre en situation plutôt que montrer les maquettes brutes.
A cet effet, nombreux sont les graphistes et webdesigners qui utilisent des mock-ups pour se simplifier la vie. Il existe plusieurs sources de Mockups gratuits sur Internet telles que Graphic Burger ou MockupWorld pour ne citer que les deux premiers résultats de recherche de Google.
Pour ce tutoriel, j’ai choisi un mockup et nous allons apprendre à l’utiliser.
Mini-tutoriel pour savoir utiliser un mockup
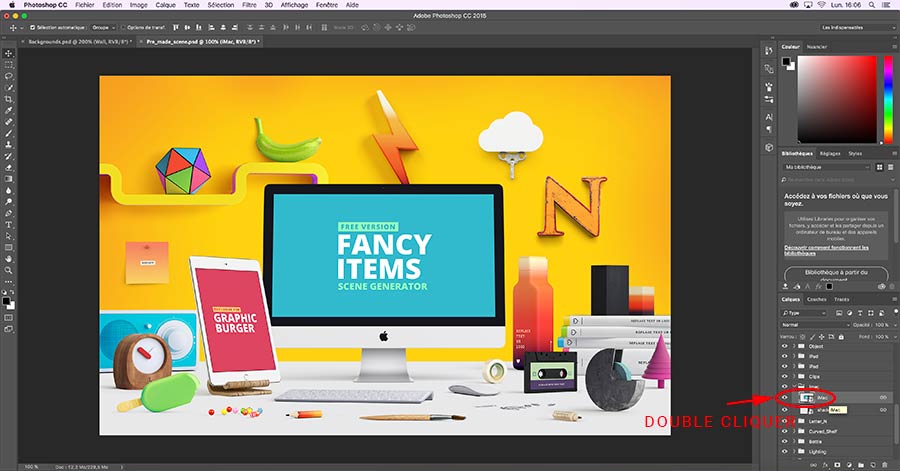
Dans un premier temps, il vous suffit d’ouvrir votre mockup dans Photoshop comme ci-dessous.

Vous pouvez observer les différents calques de ce mockup et localiser celui ou ceux que vous allez modifier, personnaliser. Double-cliquez sur celui que vous souhaitez utiliser et un nouveau document s’ouvre.

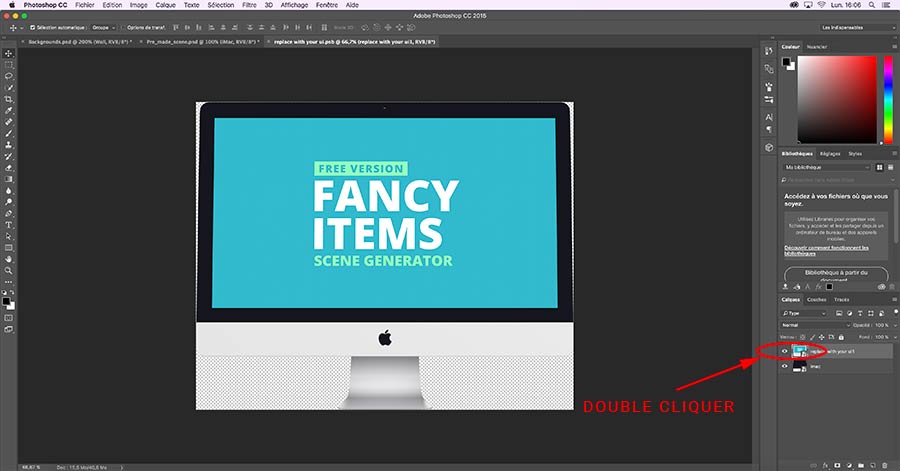
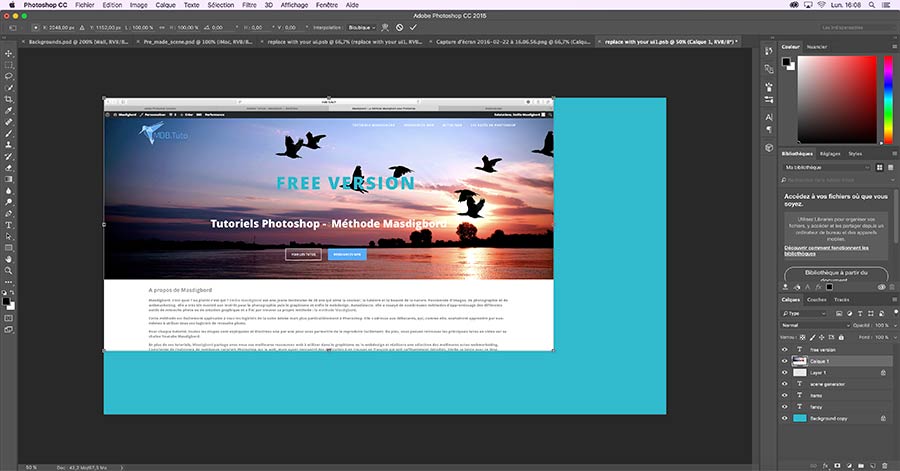
Ce document comprend le détail de la scène que vous avez sélectionner. Sur l’image ci-dessus, l’écran mac présente un fond vert avec de la typologie mais vous souhaitez remplacer cela par la page d’accueil de votre site web. Il vous suffit donc de double-cliquer sur le calque nommé « replace » ou « Your design hère ». Un nouveau plan de travail apparait, représentant le contenu de l’écran du mac.

Il vous reste donc à importer le screenshot de votre site web et à l’ajuster à la taille du document. Vous devez penser à enregistrer vos modifications pour qu’elles apparaissent dans le document initial ; par exemple utilisez le raccourci clavier CTRL+S (pour PC) ou CMD+S (pour Mac).
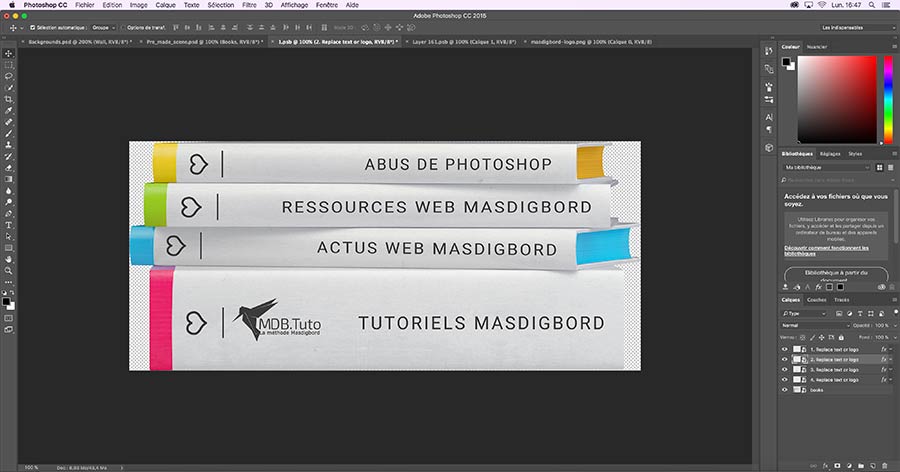
Pour la tranche des livres, repérez les calques dédiés et double cliquez sur chaque livre. Ensuite, changez directement le texte des tranches. Vous pouvez également y rajouter votre logo ou tout autre type d’image.

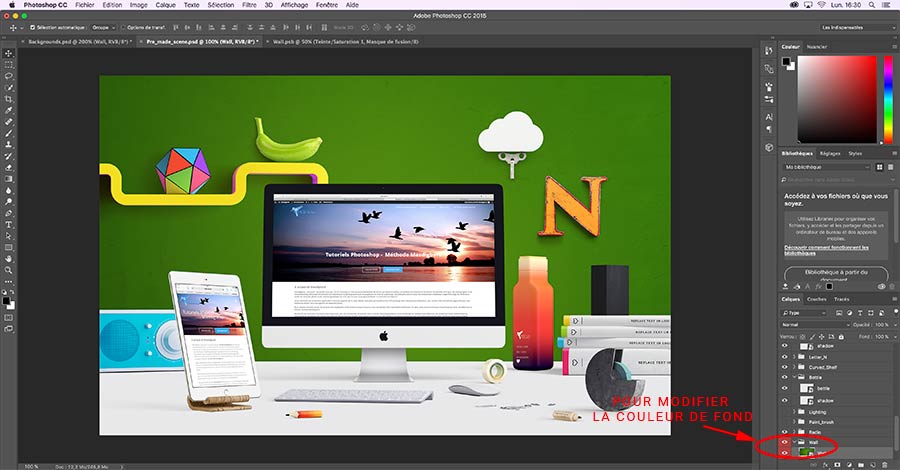
La dernière étape est la personnalisation du fond du mock-up. Là encore, rien de plus simple. Repérez le calque « Background », double cliquez dessus et modifiez la couleur puis enregistrez votre travail.

Sur le fond, vous pouvez également importer des textures de murs ou autres pour donner plus de relief à votre image final ; mais il s’agit surtout d’une affaire de goûts.
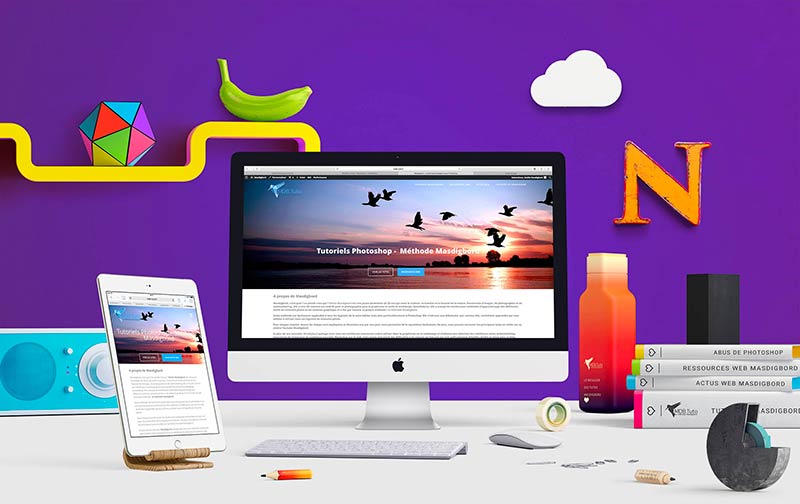
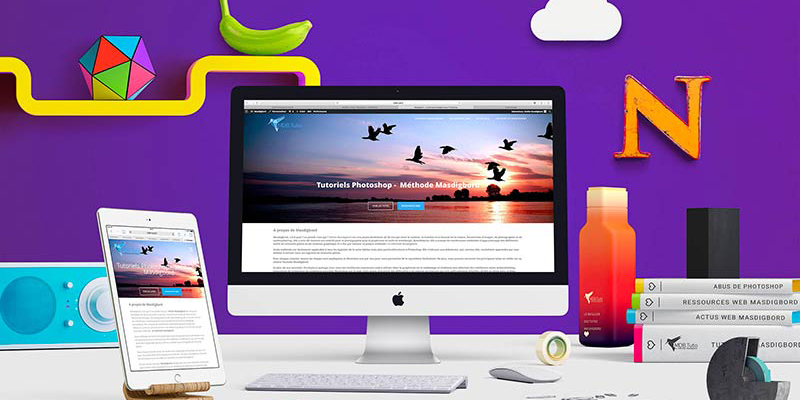
Un petit coup d’oeil sur le résultat final ? J’espère que ce mini-tutoriel vous aura plus. A vous de jouer maintenant !