Cette semaine, ce tutoriel vous explique comment réaliser une sélection très précise sur une illustration afin de personnaliser une image pour votre projet.
En effet, parfois, nous avons besoin de changer la couleur d’une illustration mais lorsque celle-ci comporte beaucoup de détails, la tâche s’avère compliquée mais il existe une technique très facilement réalisable avec Photoshop.
Etape 1 : sélection de l’illustration
Dans un premier temps, il vous faut choisir une illustration. Pour les besoins du tutoriel, j’ai choisi une gravure qui comporte beaucoup de détails assez fins afin de vous montrer l’efficacité de cette méthode.
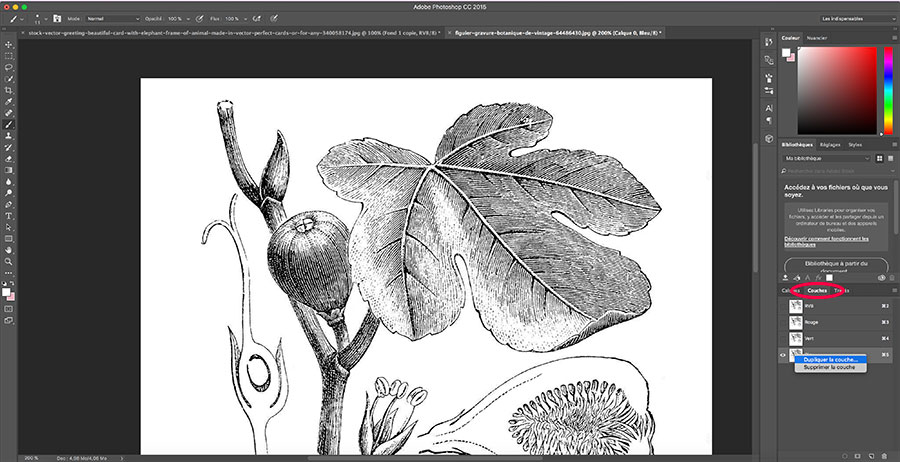
Ouvrez donc votre illustration avec Photoshop et rendez-vous dans le menu « couches » (par opposition au menu « calques »).

Notre illustration étant en noir, nous pouvons choisir n’importe quelle couche de couleur et la dupliquer. Puis, afin de sélectionner la totalité de notre illustration, il suffit de cliquer sur cette couche dupliquée en maintenant la touche CTRL ou CMD enfoncée. Je vous rappelle que dans cette manipulation, c’est la partie blanche de l’illustration qui est sélectionnée.
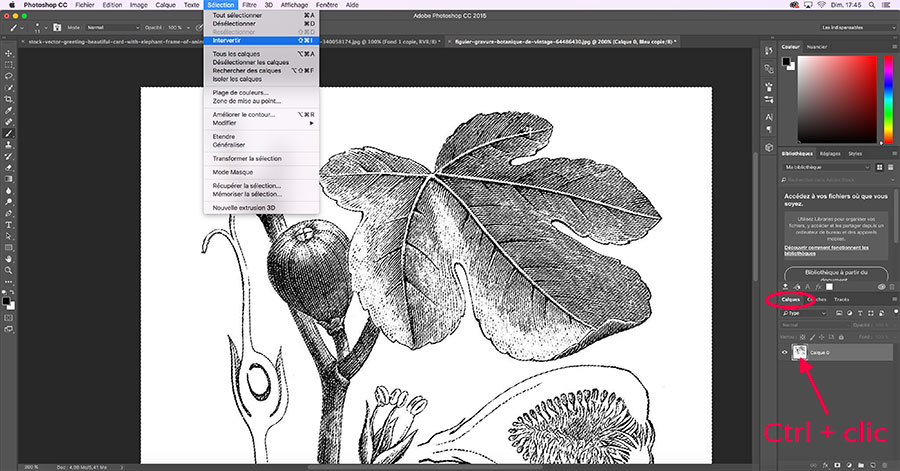
Une fois cette étape réalisée, nous pouvons revenir sur les calques mais il faut aussi intervertir la sélection pour que ce soit les traits de l’illustration qui soit modifiables.

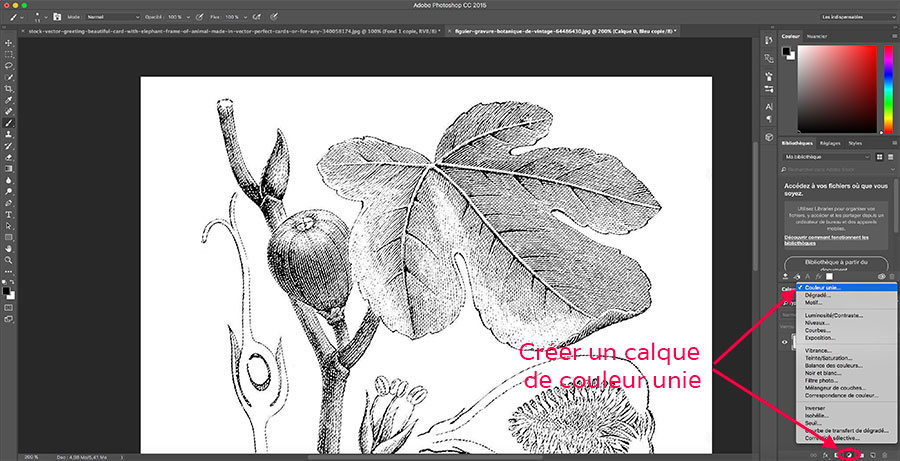
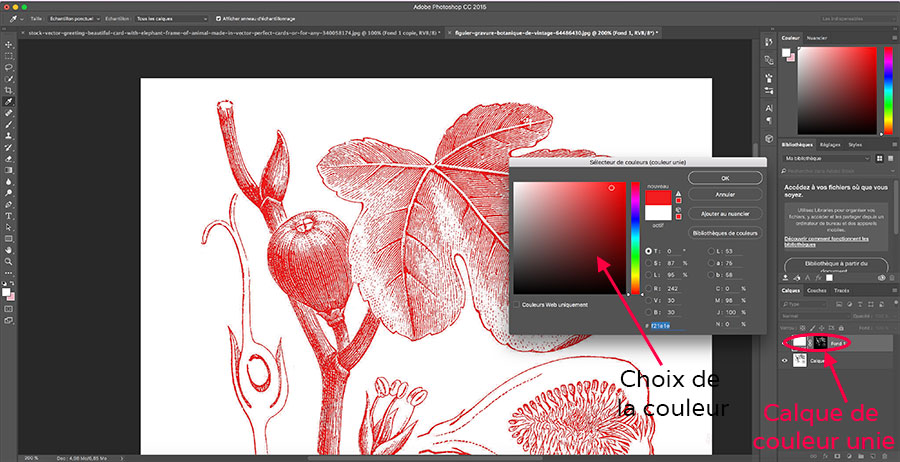
Pour cela, allez dans le menu de Photoshop, dans « Sélection », choisissez « Intervertir ». Puis, afin de changer la couleur de l’illustration, créez un calque de réglage « couleur unie ».

Puis choisissez la couleur désirée. Cette manipulation nous permettra de changer rapidement la couleur de l’illustration à volonté.

Nous pouvons masquer le calque d’origine car il a été remplacé par le calque de réglage. L’illustration a pris intégralement la couleur choisie grâce au calque de réglage.
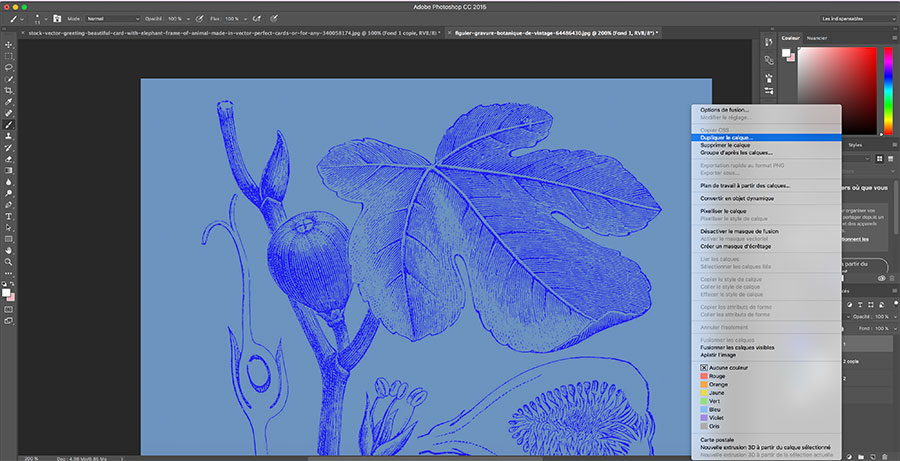
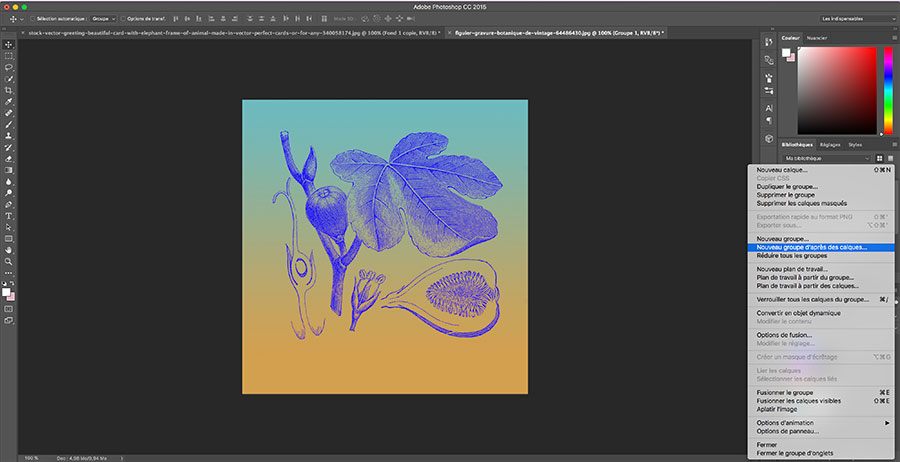
Répétez cette manipulation une deuxième fois avec une autre couleur. Puis réalisez cette opération sur la couleur du fond.

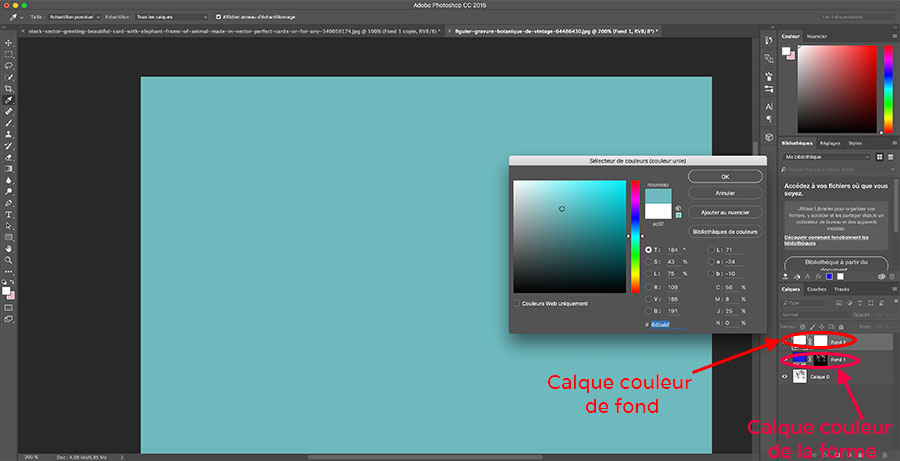
Il vous suffit de vous positionner sur le calque de fond et cliquez sur « calque de réglage » et choisissez « Couleur unie ». Là encore, répétez cette opération une deuxième fois et changez de couleur.

L’alternative à cette répétition est la duplication de calque et il vous reste simplement à changer de couleur sur le deuxième calque.

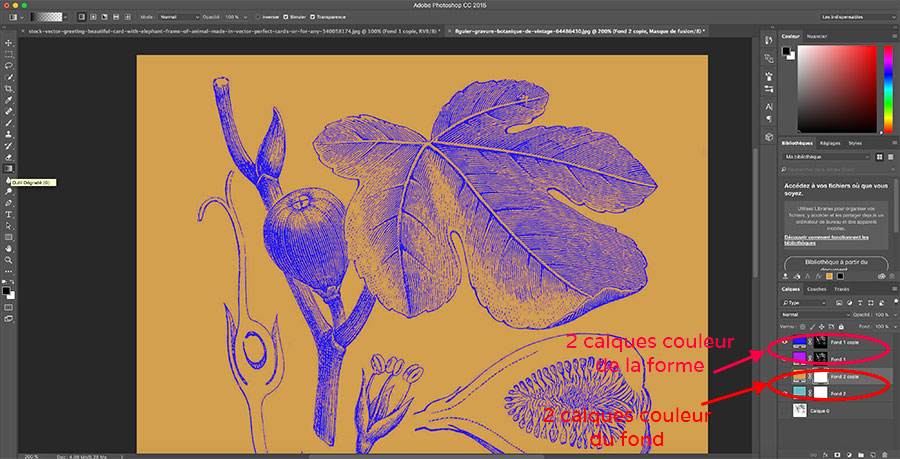
Observons les calques ainsi réalisés : nous avons donc 2 calques « couleur unie » pour la couleur de fond (ici, orange et turquoise) et 2 calques « couleur unie » pour l’illustration (ici, bleu et violet).
Mais pourquoi avoir superposé plusieurs couleurs de calques ?
Etape 2 : effets de dégradés de couleurs
Nous souhaitons réaliser un dégradé de couleurs pour le fond ; il nous faut donc créer et cliquer sur un masque de fusion sur le calque le plus haut des 2 calques de fond. Avec un dégradé « Noir vers Incolore », effacez le haut de ce calque ; ce qui laisse apparaître le calque couleur du dessous.

Nous allons également réaliser un dégradé sur l’illustration mais afin de créer un masque de fusion, il nous faut créer un groupe d’après le calque de l’image le plus haut. Le masque de fusion sera donc réalisé sur ce groupe. La méthode est ensuite la même que pour le dégradé de fond, en utilisant le dégradé « Noir – Incolore » sur le masque de fusion.

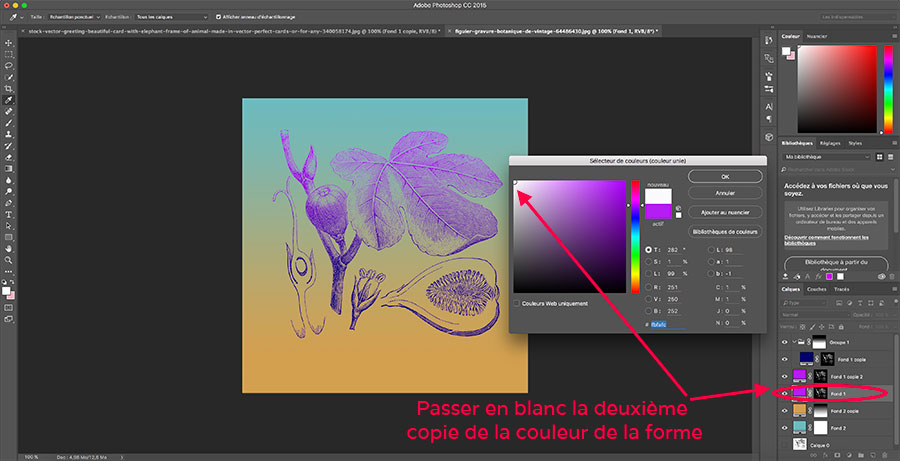
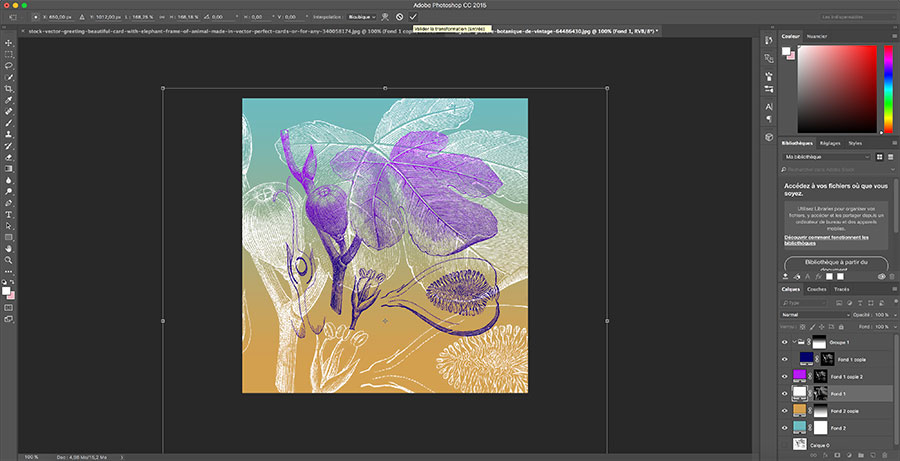
Puis, pour donner du relief au fond, il faut dupliquer encore le calque de l’image et de la colorer en blanc. Étirez ce nouveau calque afin que l’image occupe tout l’espace.

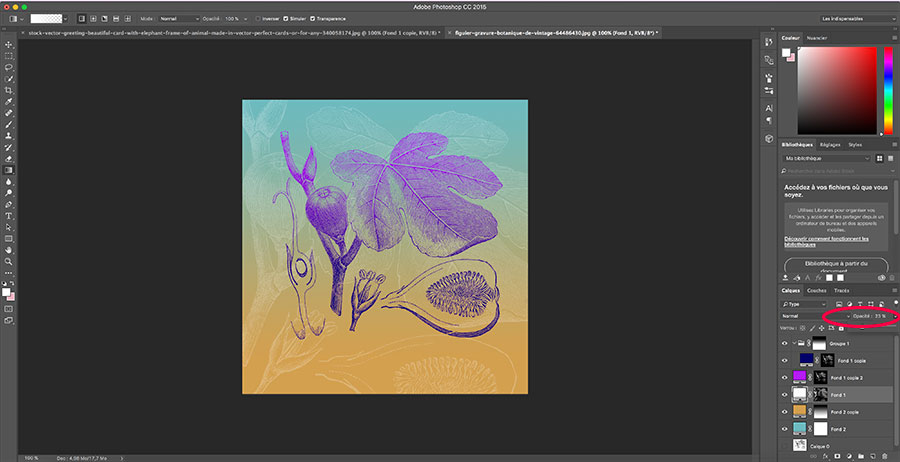
Une fois bien positionné, le motif du fond peut subir quelques modifications telles que des rotations ou des symétries. Ensuite, pour atténuer l’effet visuel, vous pouvez jouer avec l’opacité de cette image de fond (ici, 23%).

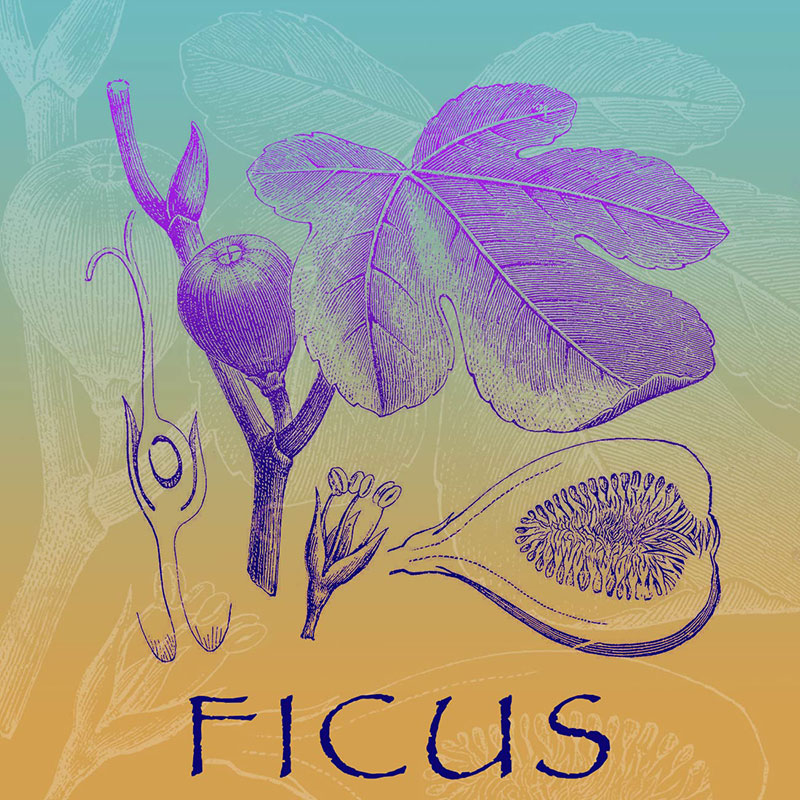
Voici le résultat obtenu dans ce tutoriel. Ici, le dégradé de l’image est subtil puisque l’on passe du violet au bleu mais vous pouvez utiliser des dégradés plus prononcés et même des dégradés de 3 couleurs. Alors, à vous de jouer et bonne création !