
Ressources web : mise en relief avec Photoshop Aujourd’hui, je vous propose de découvrir les meilleures ressources web vous permettant d’obtenir des textures originales et gratuites. En effet, la clé…

Ressources web : mise en relief avec Photoshop Aujourd’hui, je vous propose de découvrir les meilleures ressources web vous permettant d’obtenir des textures originales et gratuites. En effet, la clé…

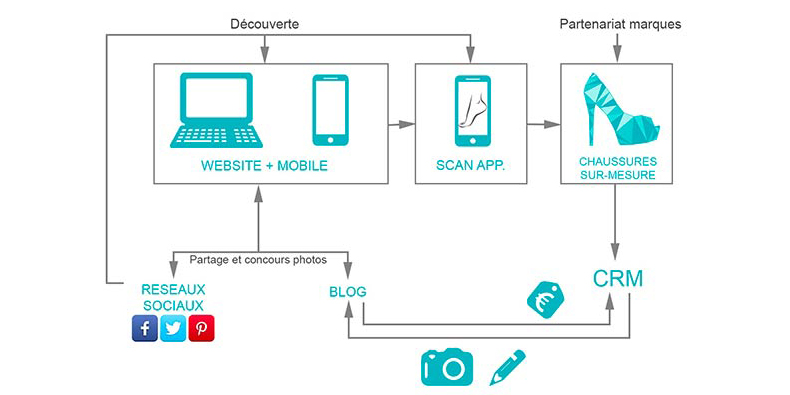
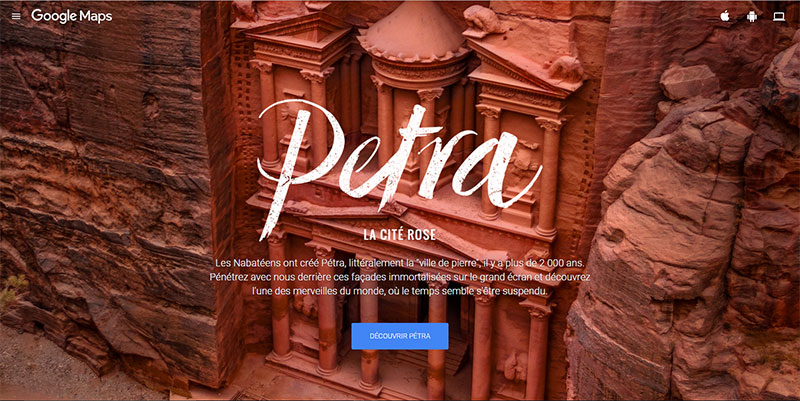
UX design et méthode de maquettage de site web Dans un projet web ou de refonte de site, avant la réalisation du webdesign, il est nécessaire de réfléchir à l’expérience…

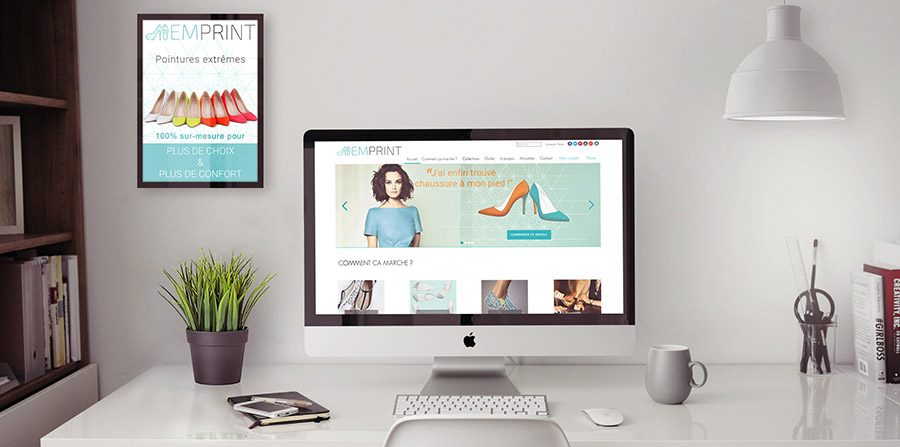
Un site web n’est pas éternel, il est d’ailleurs conseillé de réaliser une refonte régulièrement que ce soit pour l’adapter aux nouvelles technologies, aux nouveaux standards du web, ou parce que…

Le logotype ou logo est le nom de l’entreprise « dessiné » de telle sorte qu’il soit identifiable et différenciant par rapport aux concurrents ; c’est en quelque sorte la…

Lorsque vous publiez des posts sur vos réseaux sociaux, pour augmenter vos chances d’être lu, il est conseillé de les illustrer avec des visuels attractifs. Pour cela, pas besoin de faire…

Afin de réaliser des webdesign dans l’air du temps, il est indispensable de faire une veille perpétuelle, comme je l’ai déjà expliqué dans l’article traitant des sources d’inspiration de webdesign en…

Les 7 et 8 Avril 2016, s’est tenu à Paris le SEO Camp’us 2016 durant lequel 40 conférences ont été organisées. Vous trouverez ci-dessous la liste des présentations utilisées lors…

Débordée ces derniers temps, je prends enfin quelques minutes pour partager avec vous mes deux nouveaux chouchous en matière de tutoriels vidéo. En effet, passionnée de photographie depuis des années,…

Qui dit création, dit obligatoirement inspiration. Qu’il s’agisse de mode, de cuisine, de design ou de web, nous avons besoin de nous nourrir de toutes sortes de visuels pour trouver…

Si vous êtes débutant ou si vous avez besoin de gagner du temps sur la création de votre site web, vous pouvez opter pour la solution simple de prendre un…

Pour mon premier article, je souhaite partager avec vous les meilleures sources de tutoriels gratuits pour se former sur l’outil Photoshop. Ce logiciel est incontournable pour réaliser de fabuleux webdesign…
Bonjour, ce blog va traiter des différentes ressources intéressantes trouvées sur le web et utiles pour le webdesign, le webmarketing, l’intégration etc…